Image Cropper
The Image Cropper Plugin for Movable Type and Melody provides a simple user interface for managing and generating custom thumbnails from any image asset managed by Movable Type.
The Plugin in Action
Let's suppose you have a photo embedded in a post from which a thumbnail is to be generated to help promote the post on your web site. Let's say this is your photo:
Movable Type is more than capable of generating a thumbnail for you automatically, but it can't possibly know the best way to compose a thumbnail. For example, look at these two thumbnails, one generated by Movable Type, and the other generated by Image Cropper:

Generated by Movable Type

Generated by Image Cropper
We think the results speak for themselves.
How it Works
Image Cropper works in one of two ways:
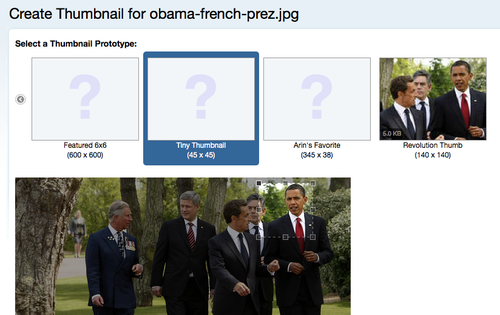
User Defined Thumbnails - Image Cropper allows admins to define what we call "Thumbnail Prototypes," or a set of thumbnail size constraints, each with a unique name.
Theme Defined Thumbnails - Image Cropper also allows designers to embed within their themes a set of thumbnail prototypes that are designed to work specifically with that theme.
Once thumbnail prototypes have been defined, then users are free to generate and manage thumbnails for that image using a simple drag-and-drop interface.
And that's it. To learn more, watch the video screencast and demonstration of the plugin in action and check out the plugin's documentation.
Download
- Download the latest version: 1.11
Features
- Cropping of Images - generate multiple cropped versions of an image asset in Movable Type using Image Cropper's thumbnail management screen.
- Annotations and Photo Credits - annotate any image created by Image Cropper with text so that you can give credit to the photographer or source of the photo.
- Control Image Quality - easily tweak and tune the quality of the image produced by Image Cropper to control the file size or visual fidelity of the image.
- Manage "Prototypes" - define the specific dimensions of the thumbnails you want to create for your web site so that your producers can more easily create images to exact specifications.
- Designer Hooks - distribute with your theme size specifications for positions through out the theme so that your users can more easily take advantage of Image Cropper's capabilities.